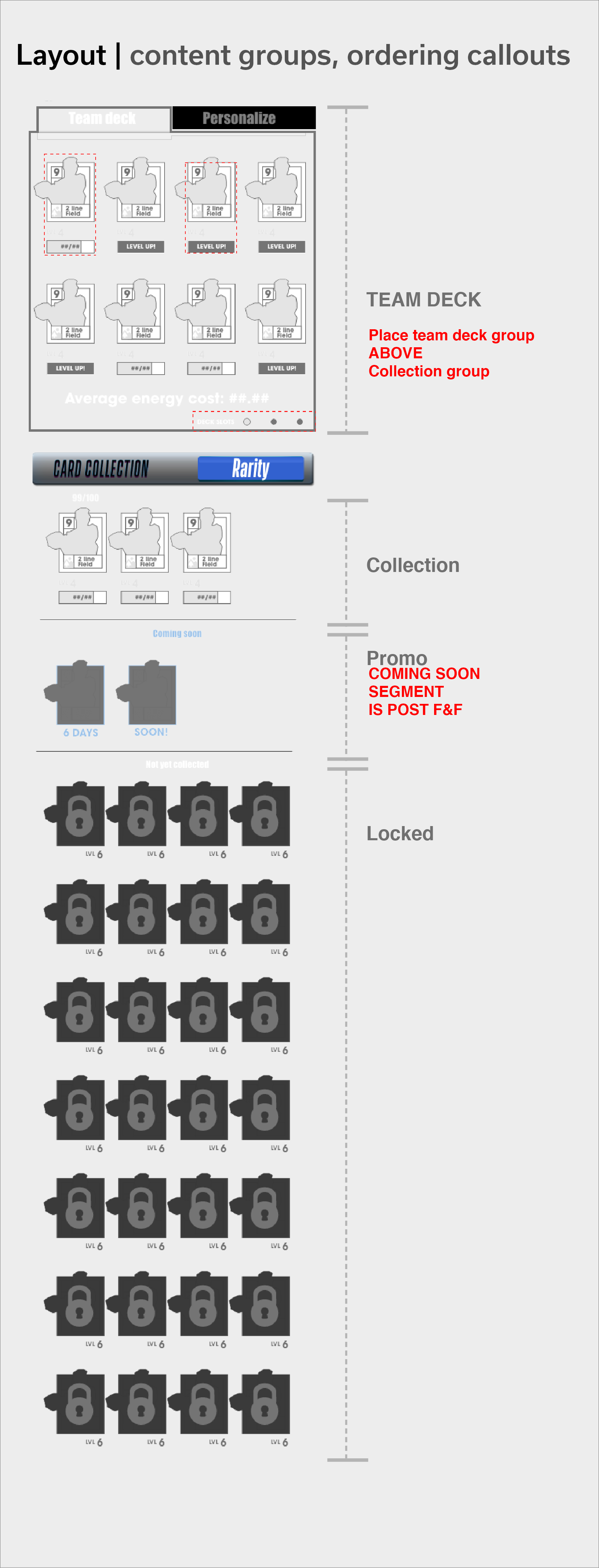
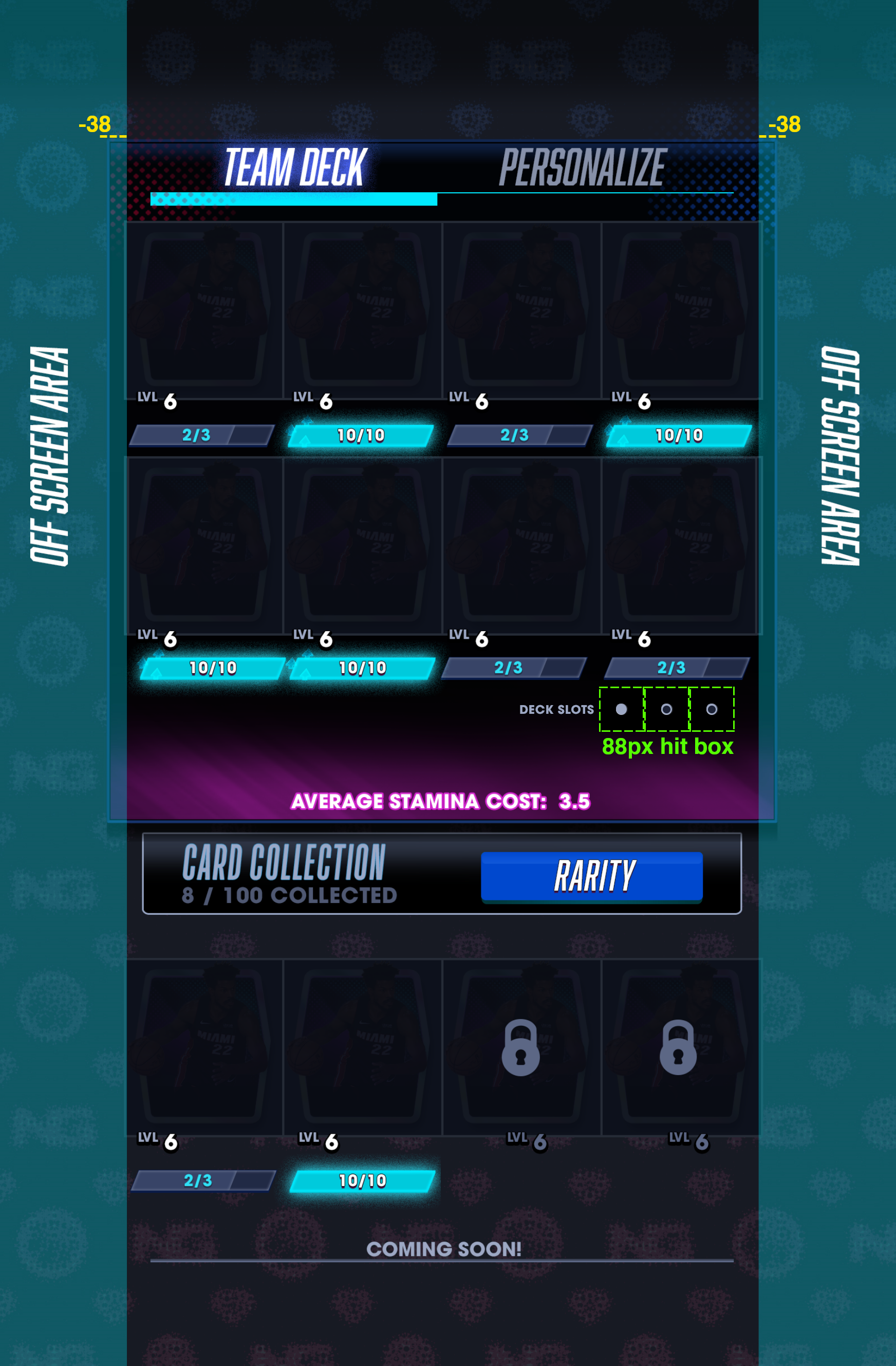
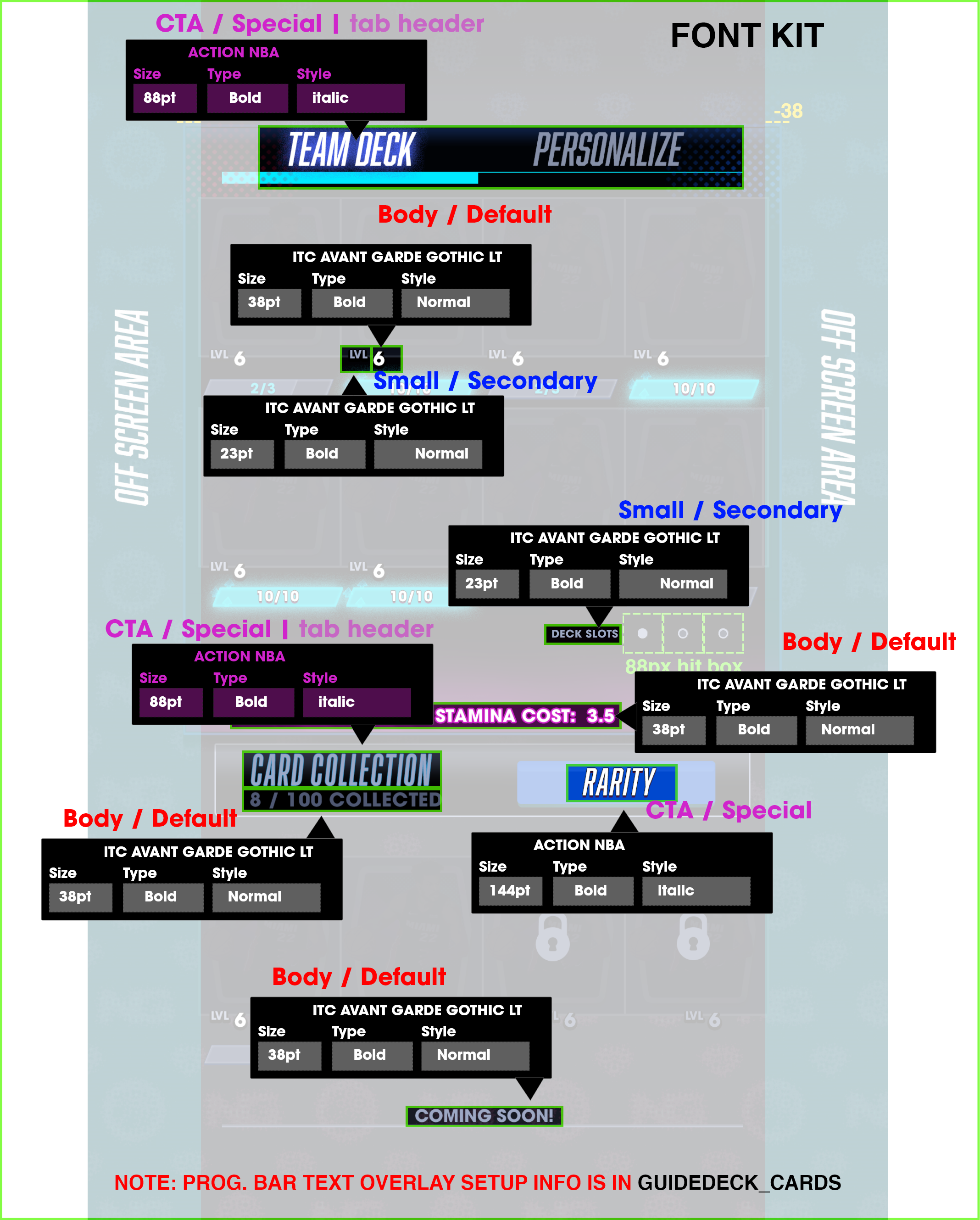
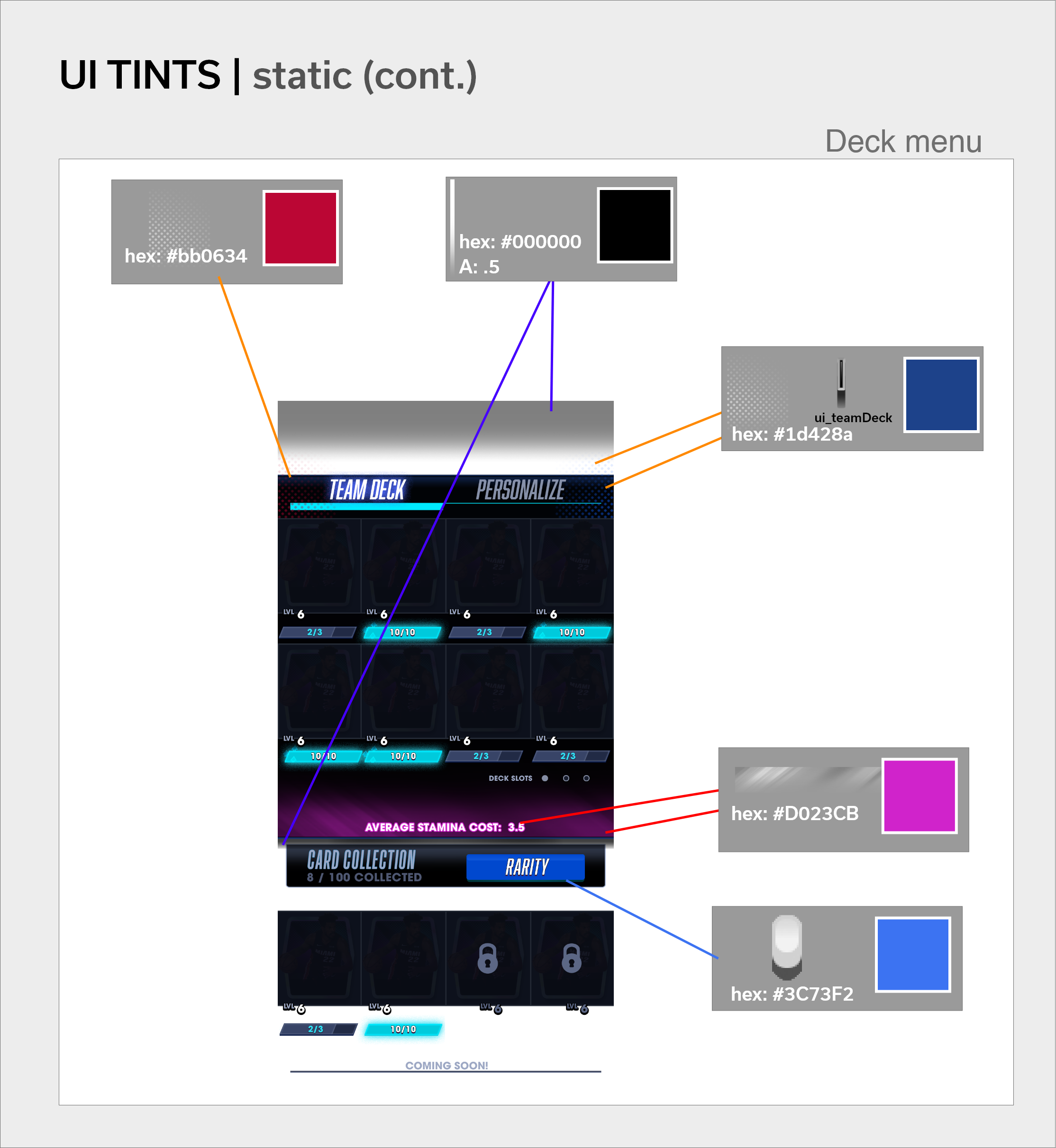
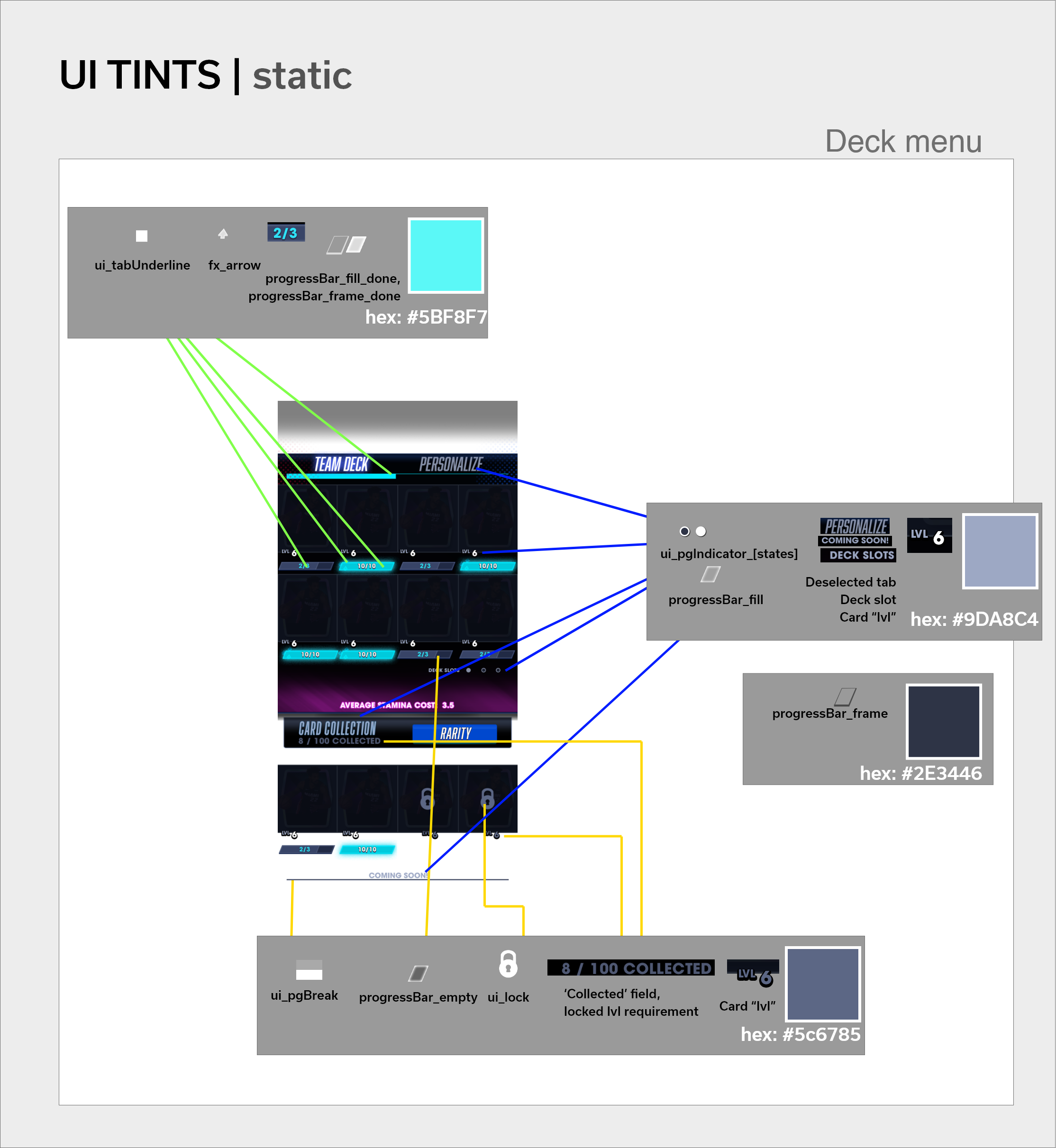
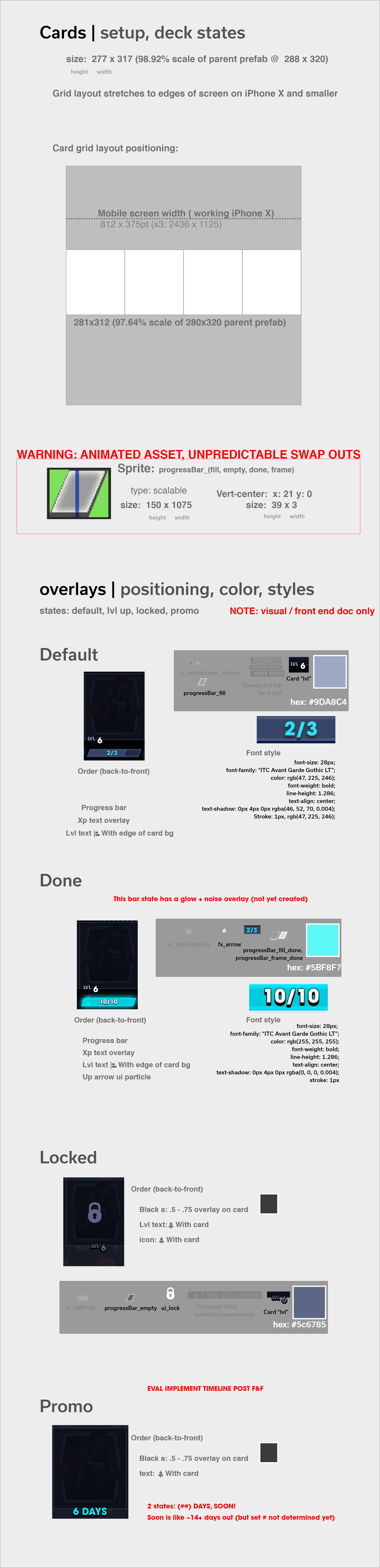
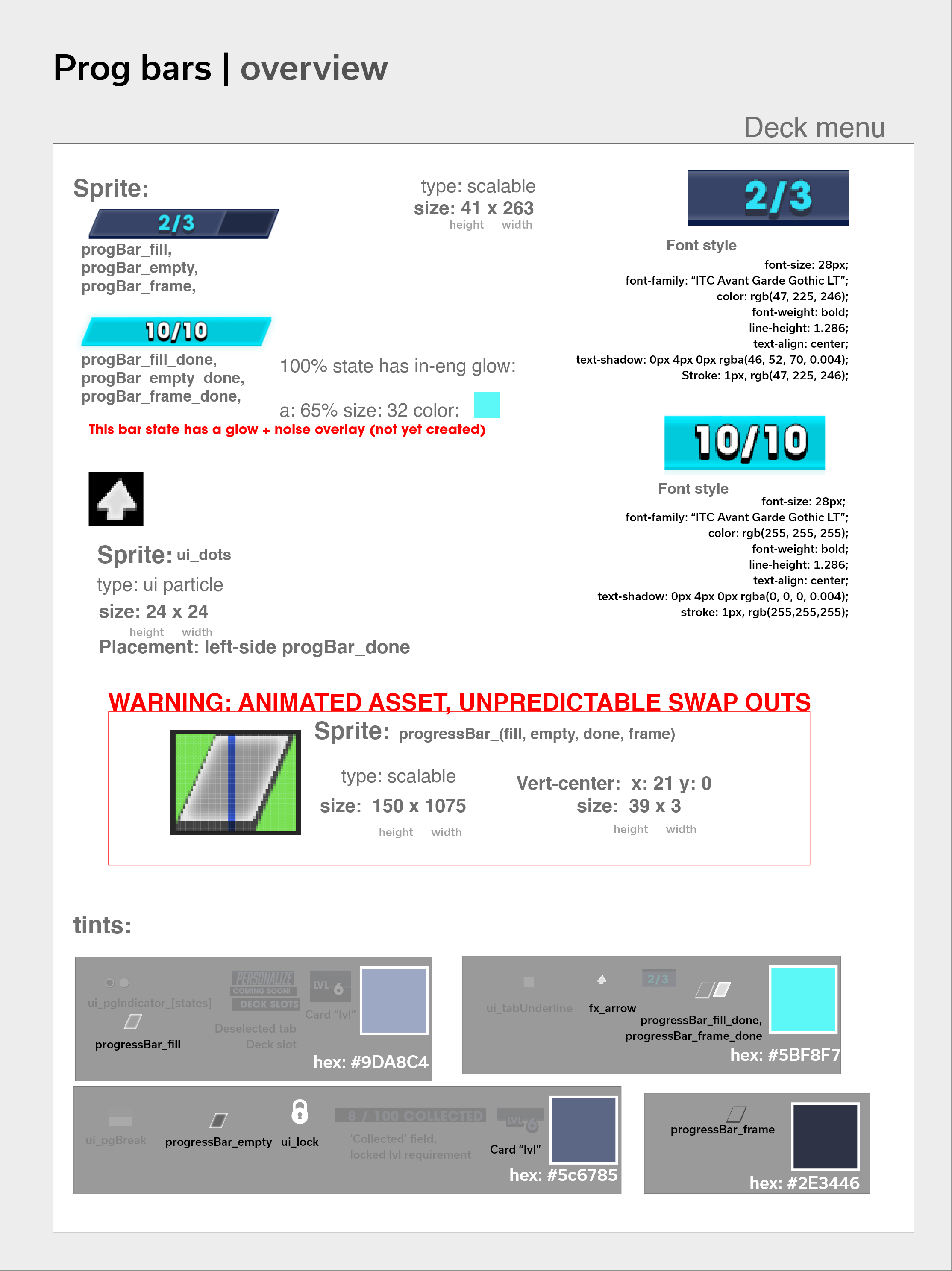
Technical design breakdowns of visual target
Below details setup guides for the technical design. For this project I didn’t have the bandwidth to do the UI implementation myself. With these documentation and oversight the visual target was achieved and worked on all devices.