UI UX and Visual Design
what did we want to do, who needed this
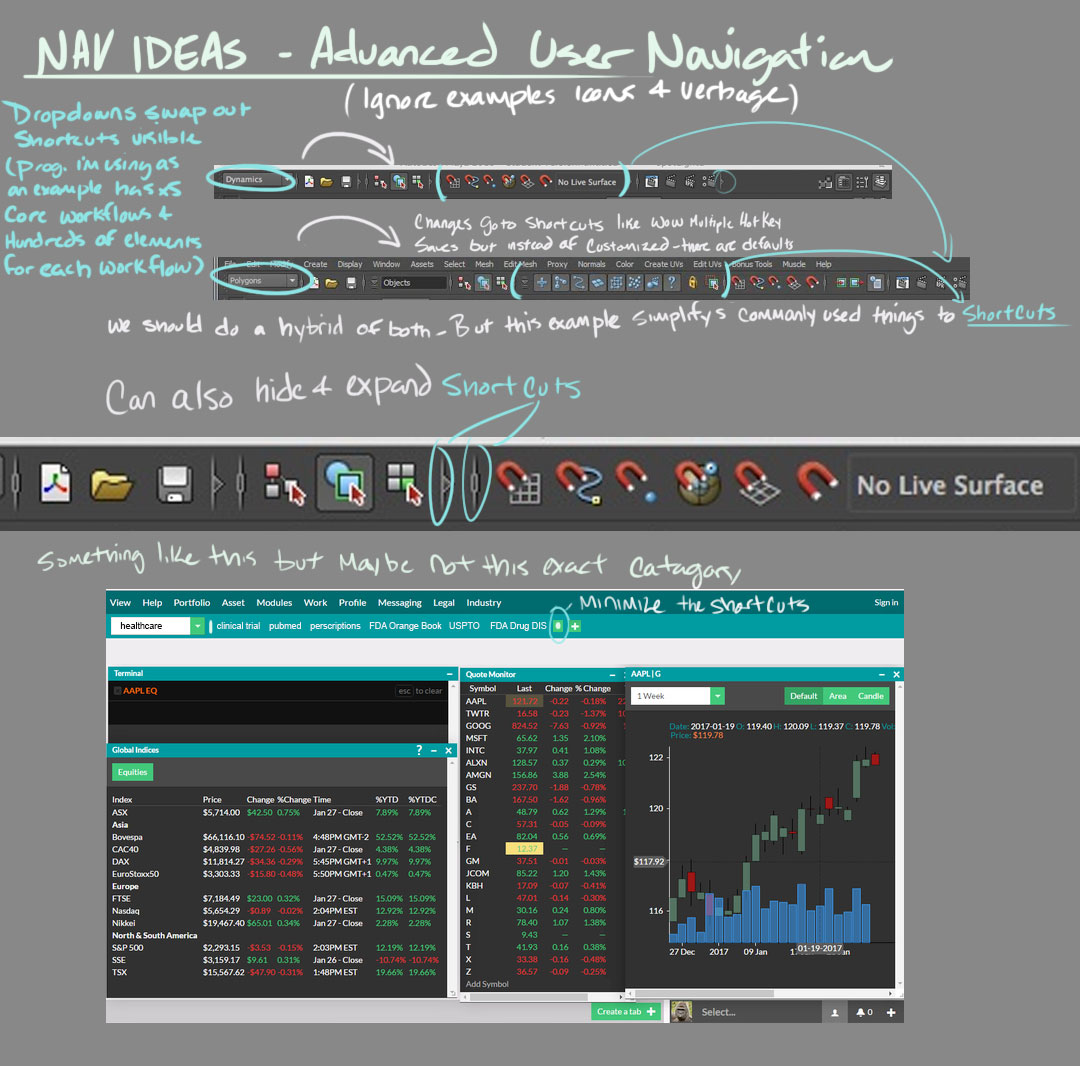
In the beginning there was the Bloomberg Terminal, and it was and remains the Microsoft of the investing world. You either use it, chugging through a very out of date design with no emphasis on UX, or you’re not a serious investor. The learning curve is steep, but the Bloomberg terminal so established that improving upon the design is a near impossible endeavor. What Godel intends to do is offer innovative UX solutions, customization, and other elements to provide a modern alternative that still fits the needs of the serious investor. Godel’s terminal sets itself apart by being completely customizable to suit a diversity of user needs.
working version of the app