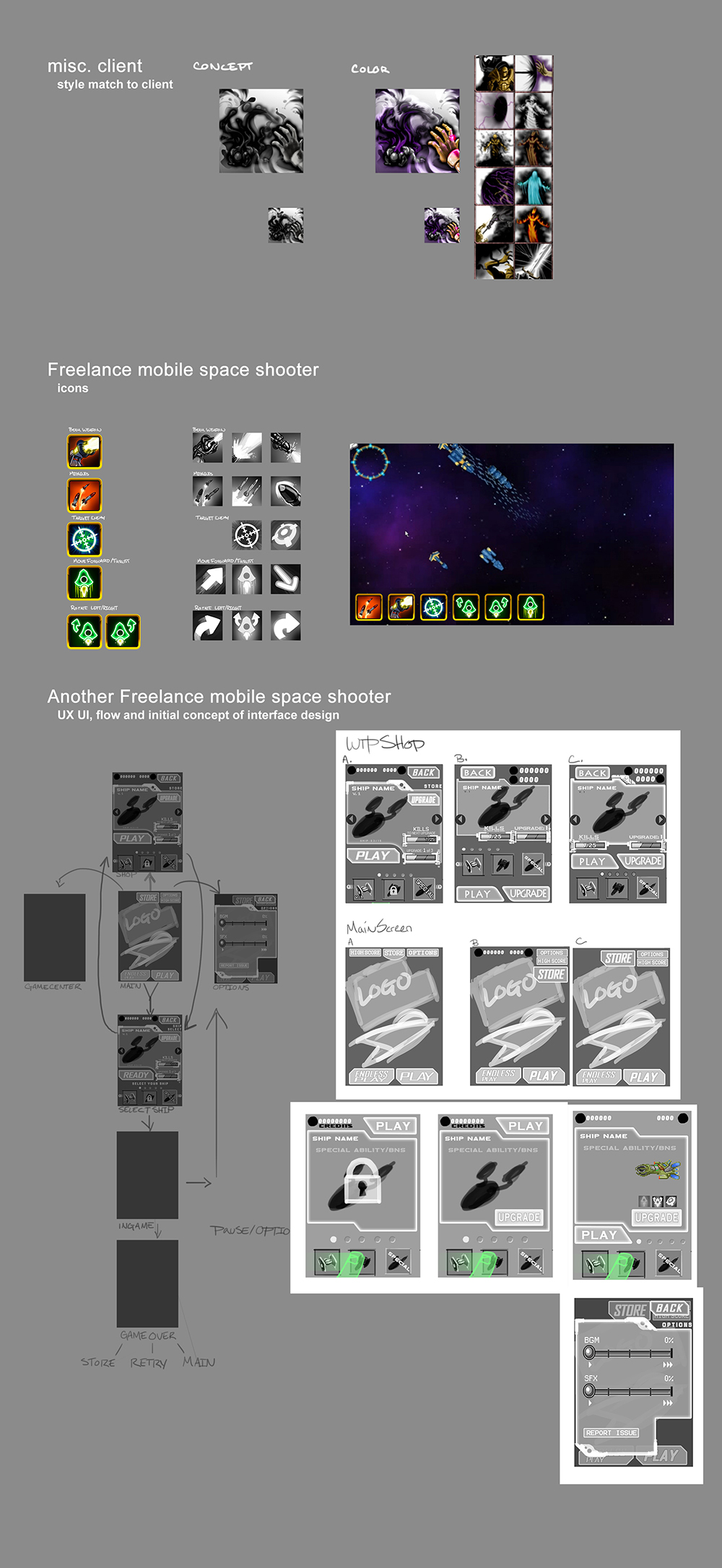
General UI / UX | initial stages to detailed mocks
Flow document and user stories
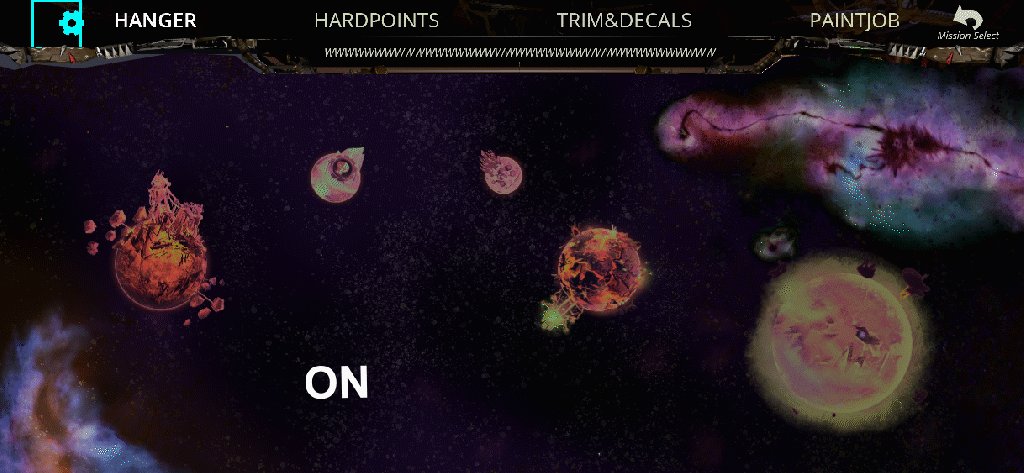
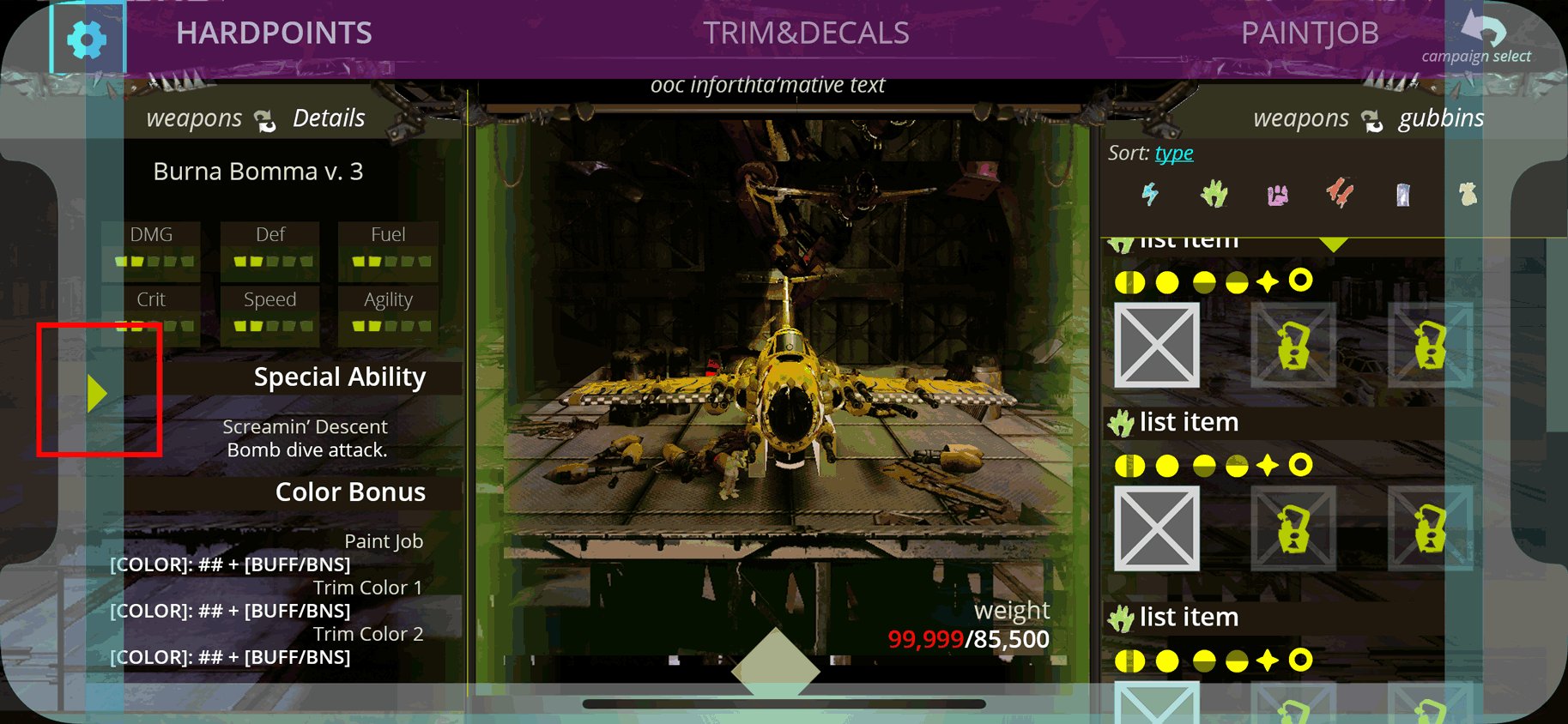
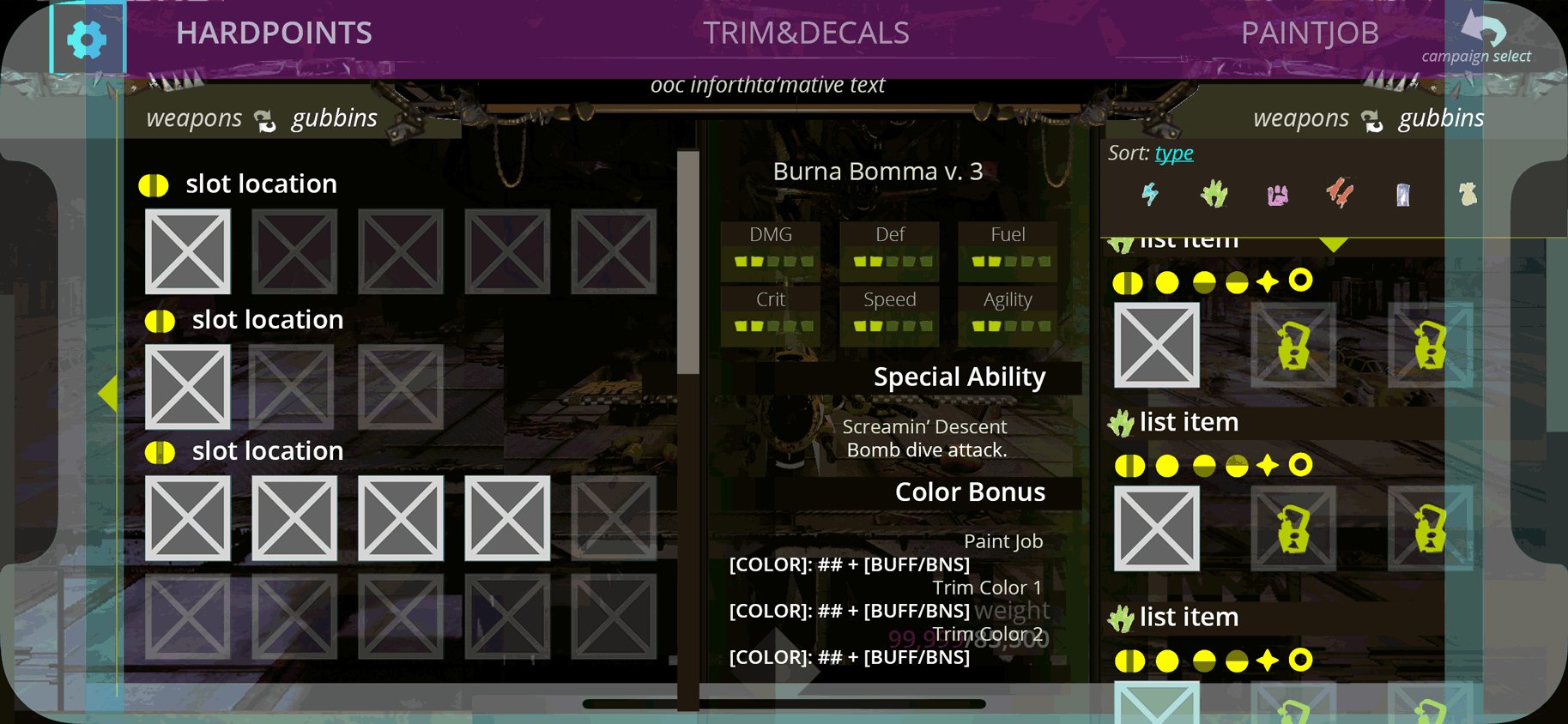
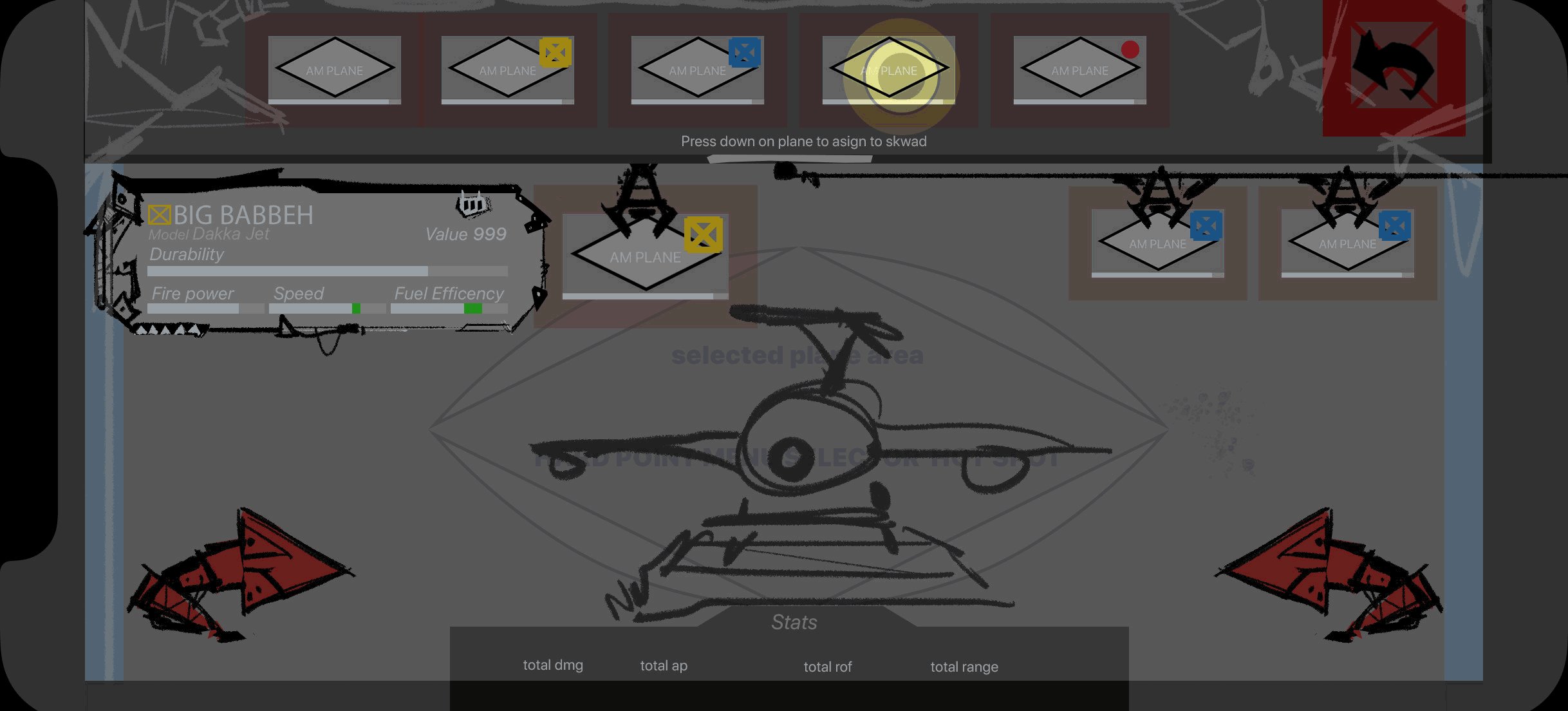
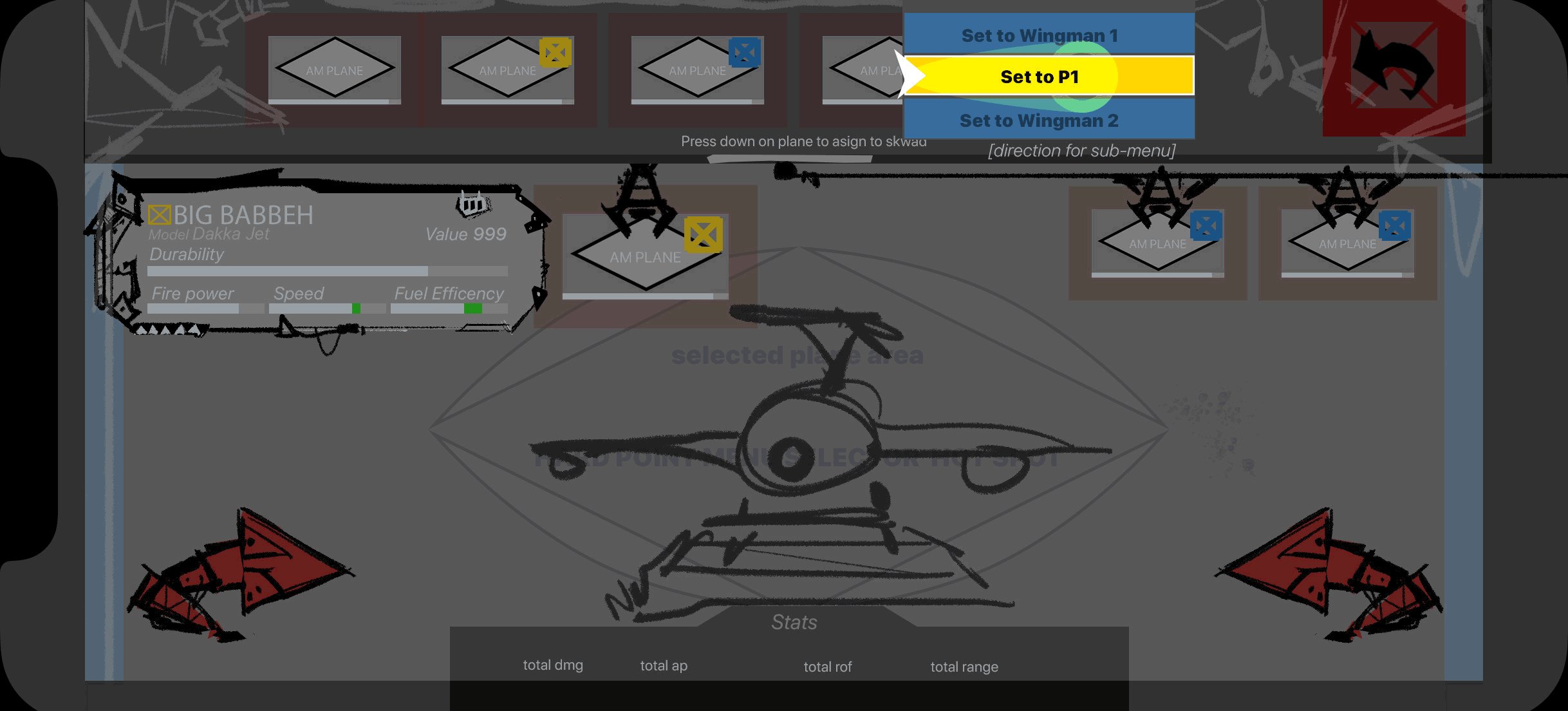
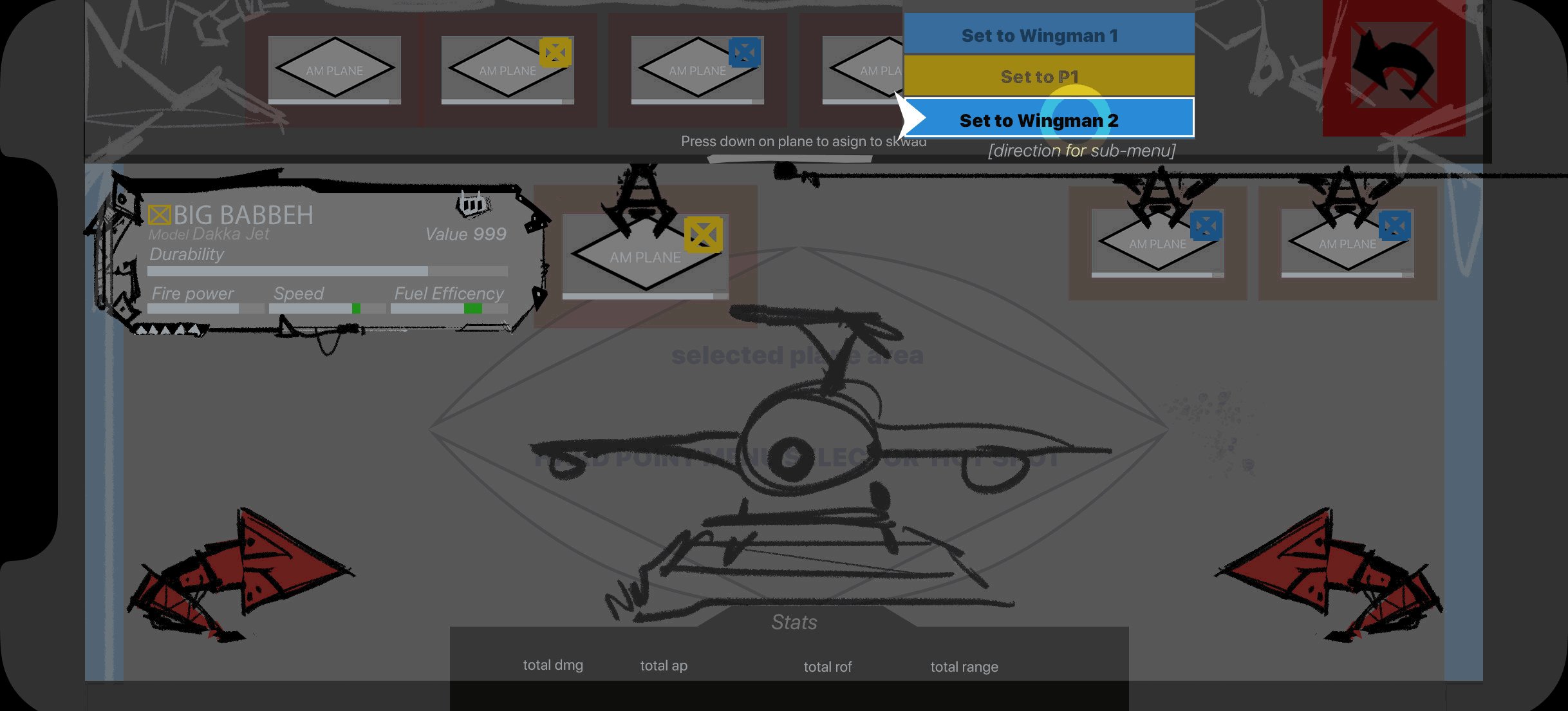
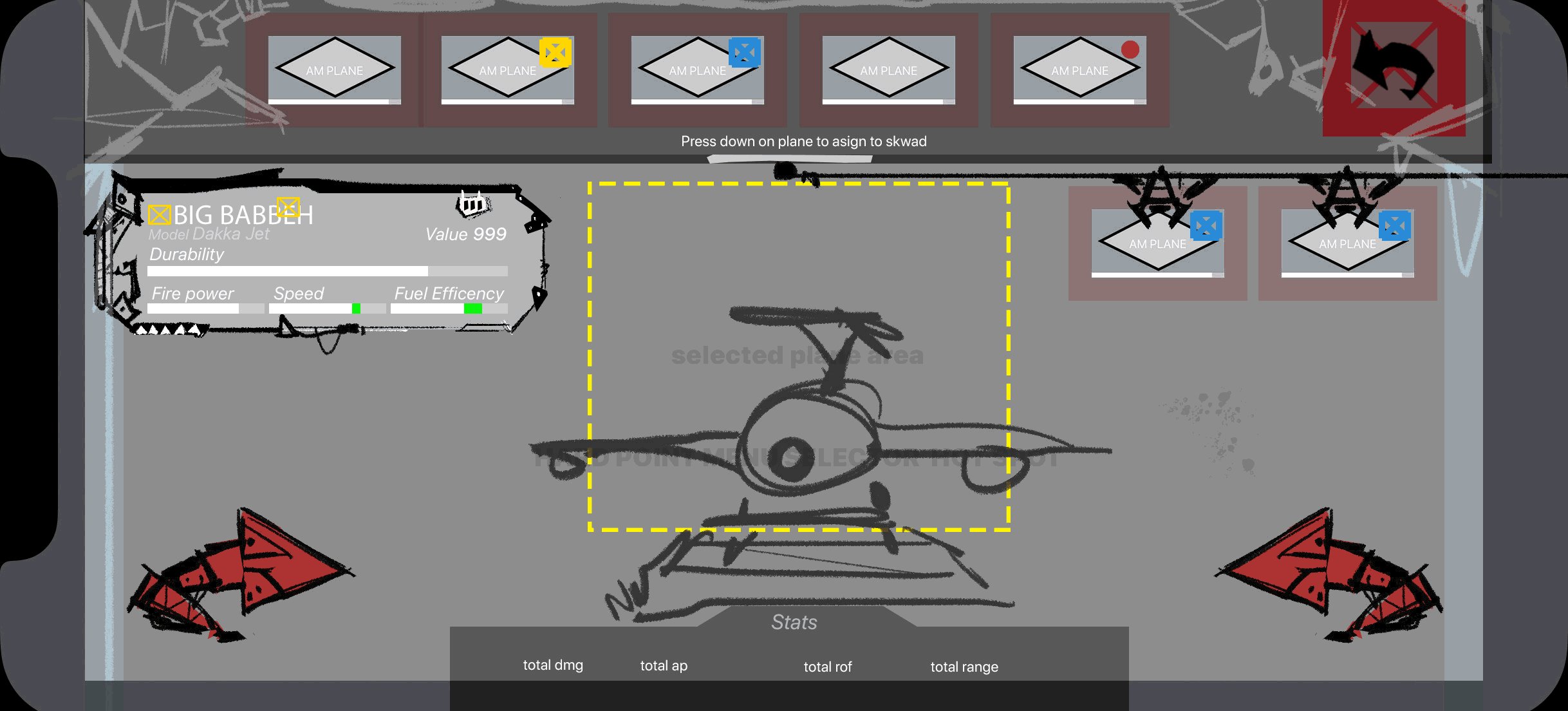
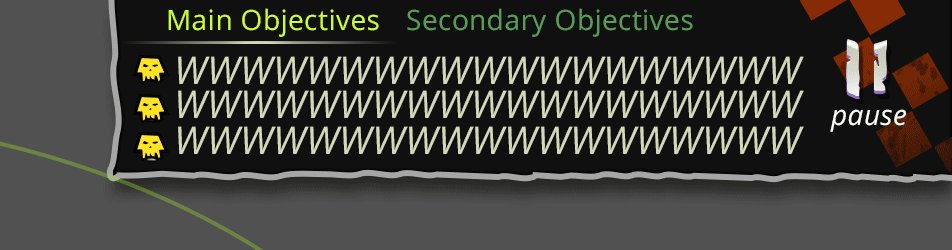
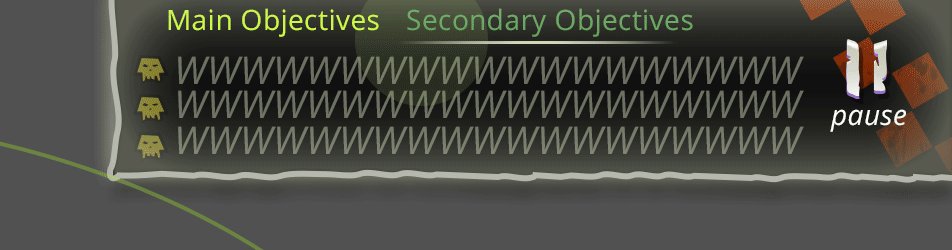
Here are some examples of flow docs for designers and engineers to reference while creating content that would fit into pre-established layouts.
These were created while leading a uniform hand-off initiative at Scientific Games.
I saw an opportunity to help streamline the work and had an amazing director who allowed me to do so.
Challenge: There was a great deal of difficulty learning what the standard layouts were, what screens appeared, and it was generally up to the artist to reverse engineer working versions of the game in order to understand the user journey. These were created in order to maintain consistent final assets between global offices. Especially with a language barrier, having precise wording was important and often an after thought.
There were roughly 40 screens between the variant layouts and all menus, play options, and button states.