first things first | WTF is everything going to go?
I came into the game a cpl months into development, some of this had been roughly laid out but nothing had been reviewed for cohesiveness or documented. Time to measure twice and cut once! This is the intended screen-flow for our game, prior to this the only way to confirm the most up to date screen flow was through the art director on slack/verbally. There wasn’t time to curate live docs for this project. This felt hectic and exactly was something a UIUX specialist can help with! Before we mesh out the design system, identifying patterns and use cases are super helpful! You can make assumptions (ofc, we need a pop up notification!) - but it’s harder and often needs tons of reworking unless your first concept implements exactly as intended without any hitches. That never happens in my experience, but working like it will is a timesink. Fail fast and find the most robust course.
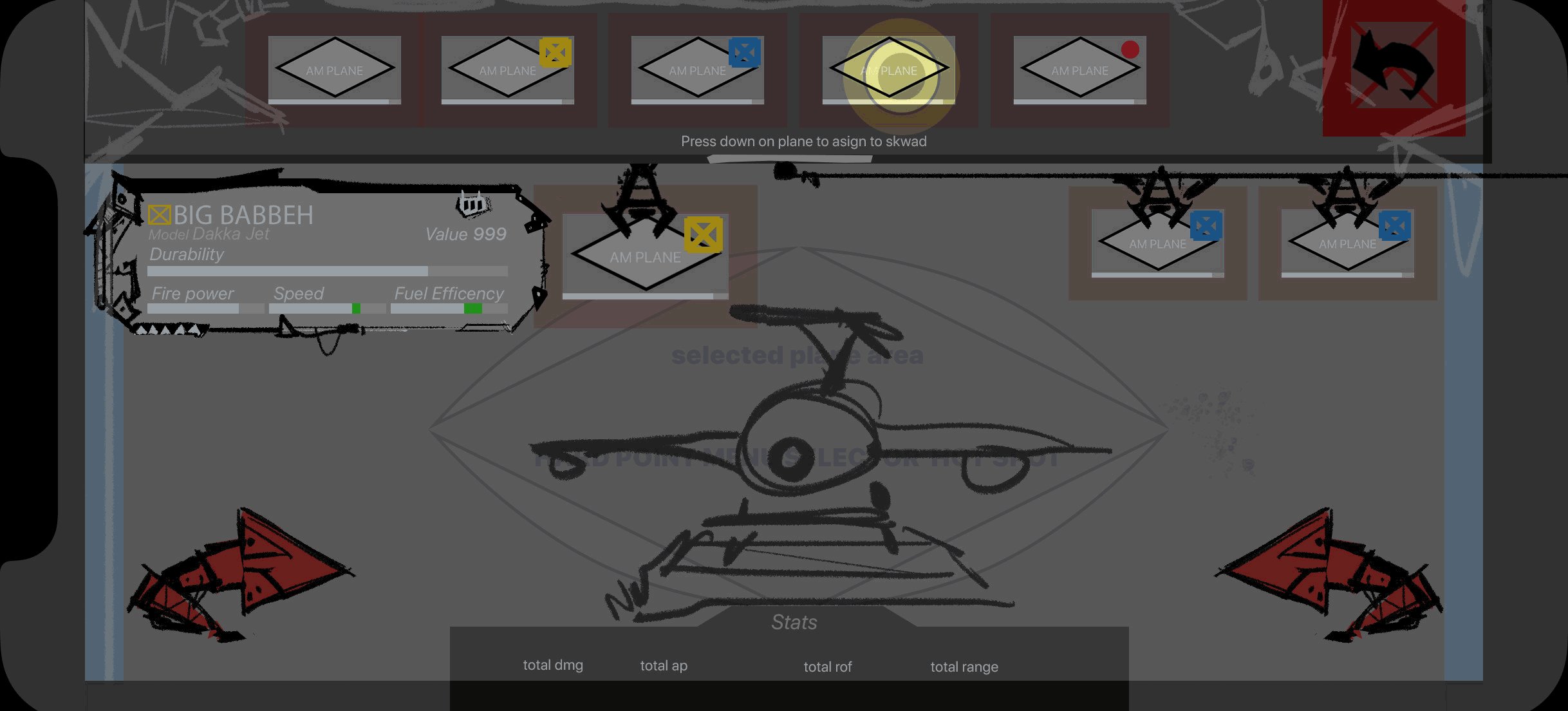
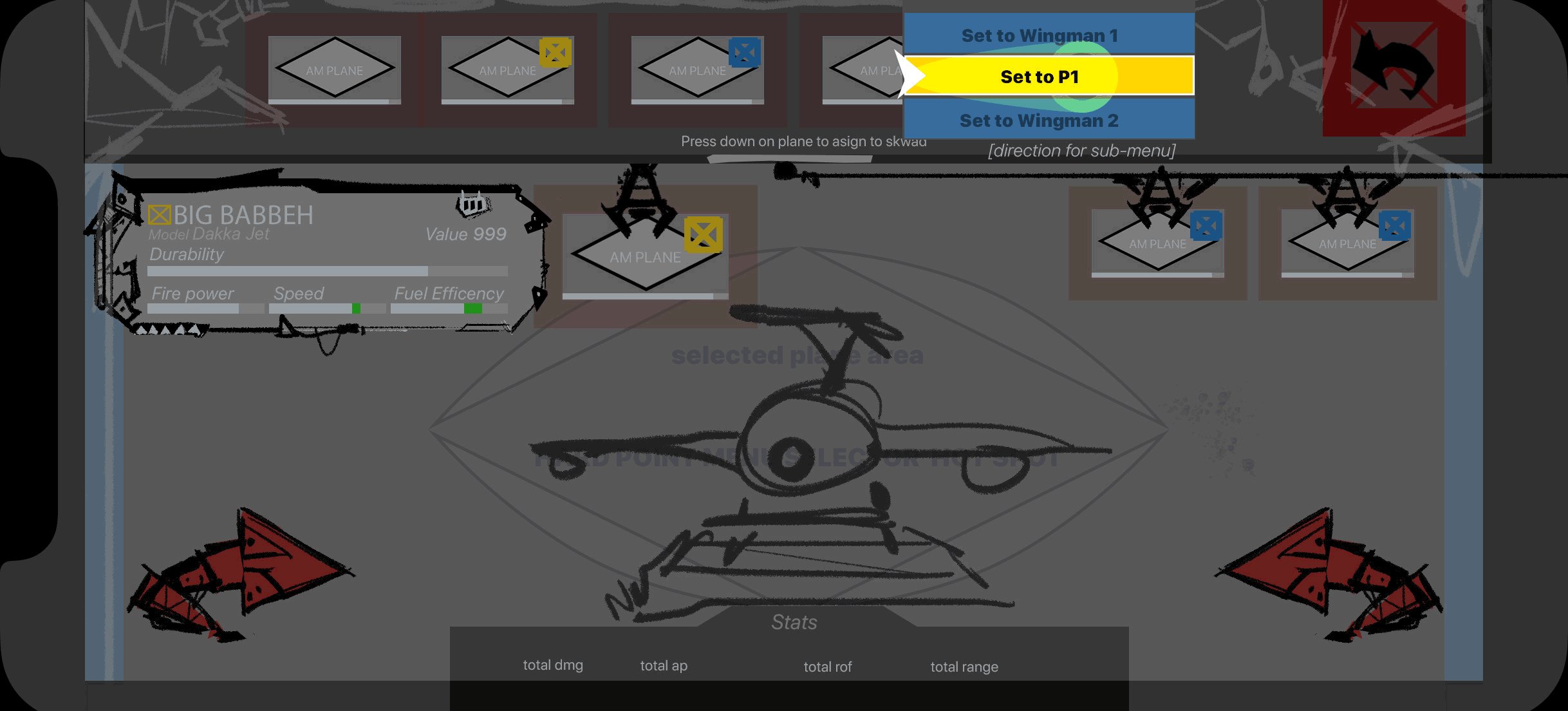
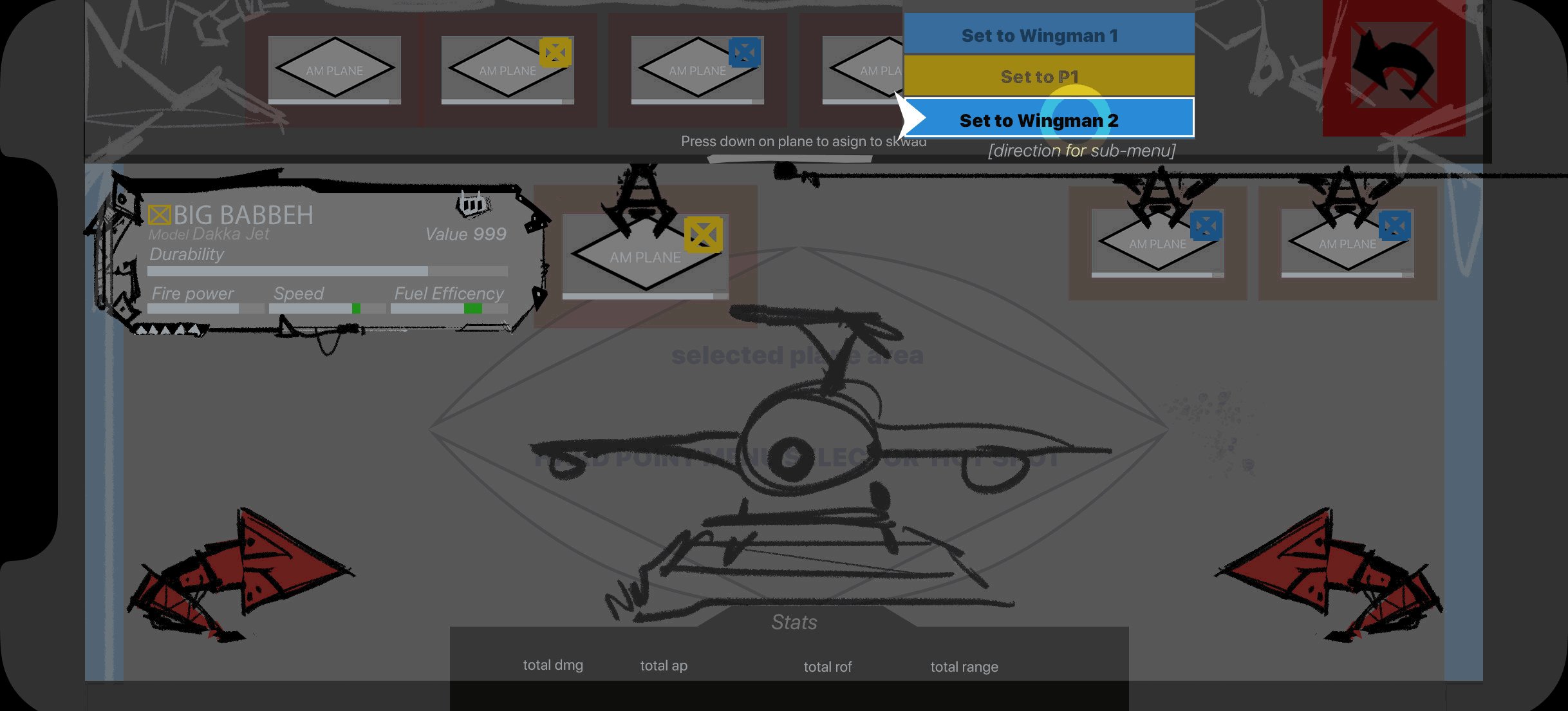
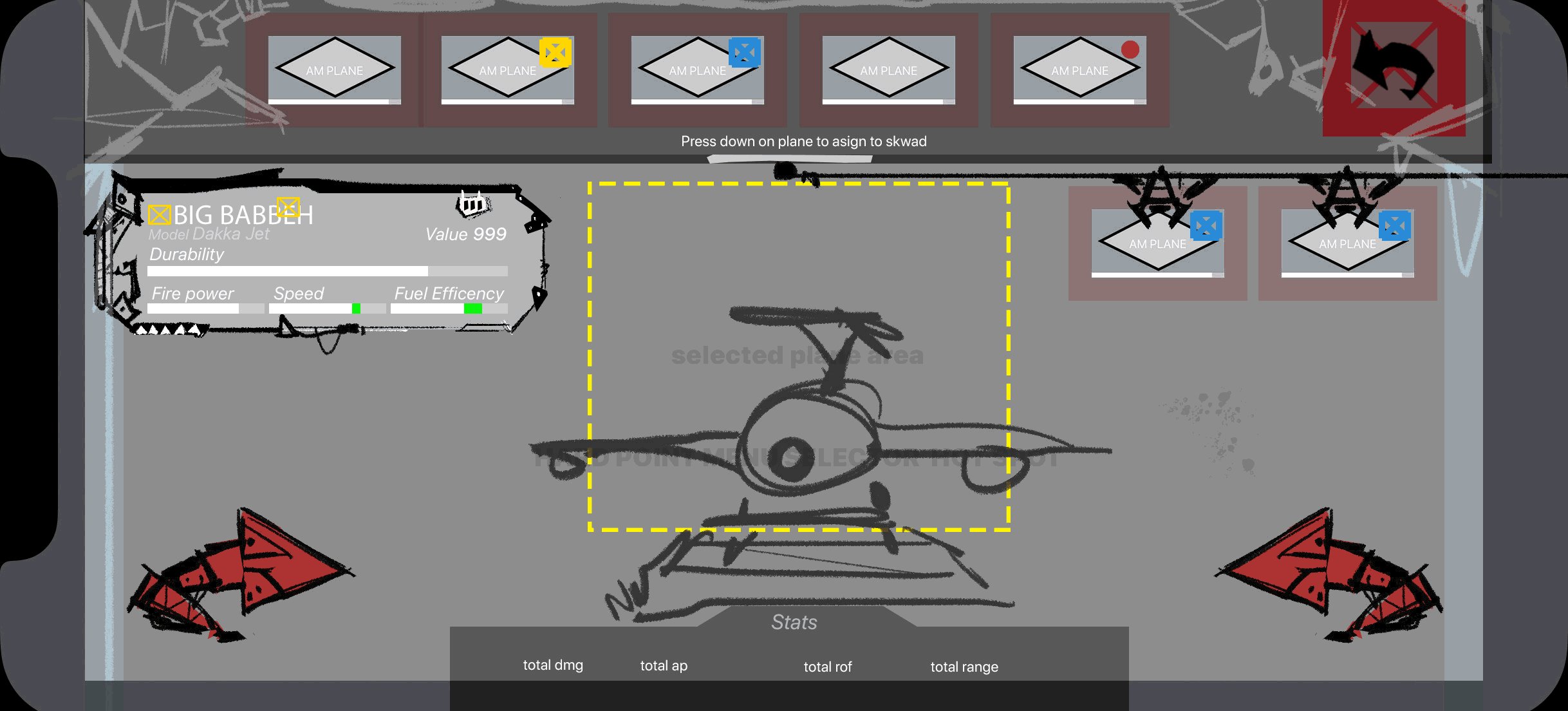
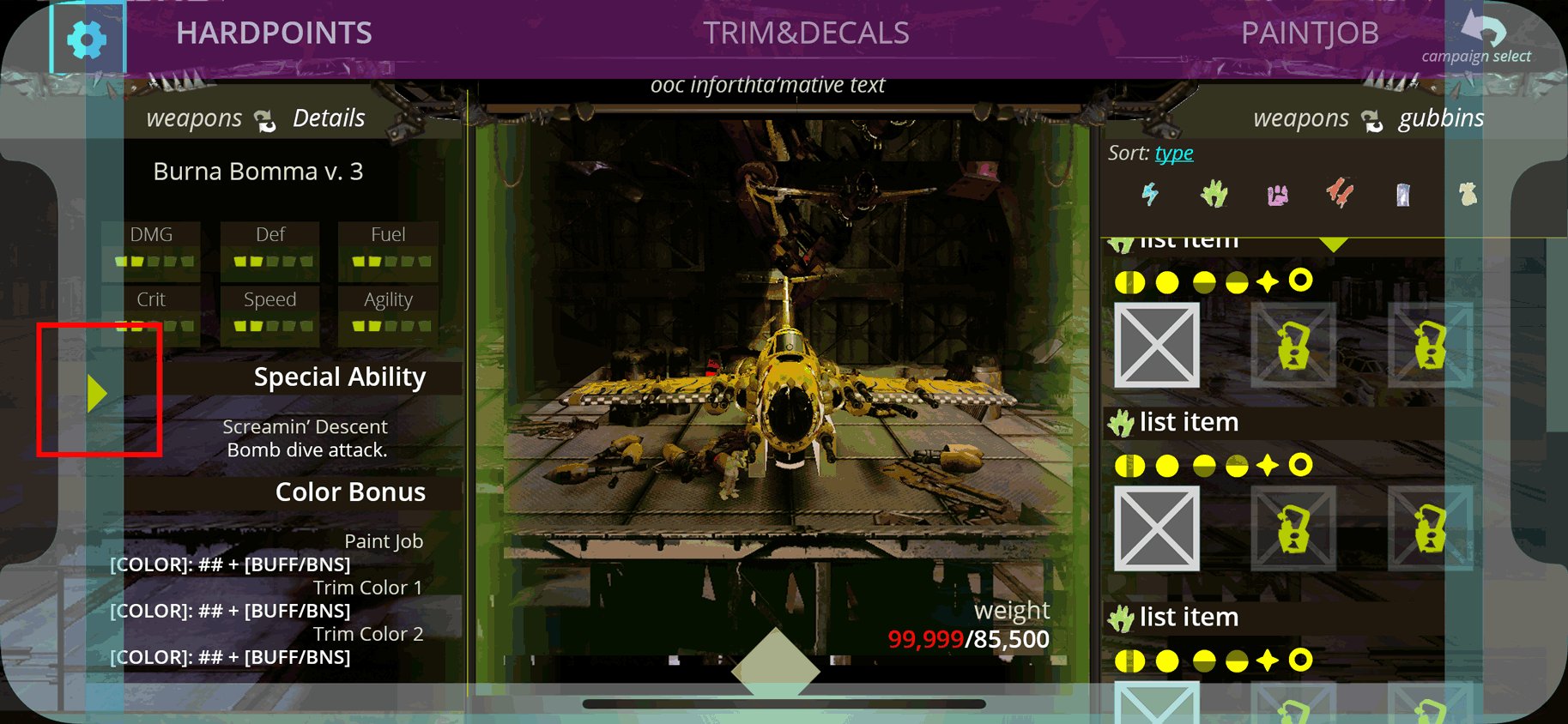
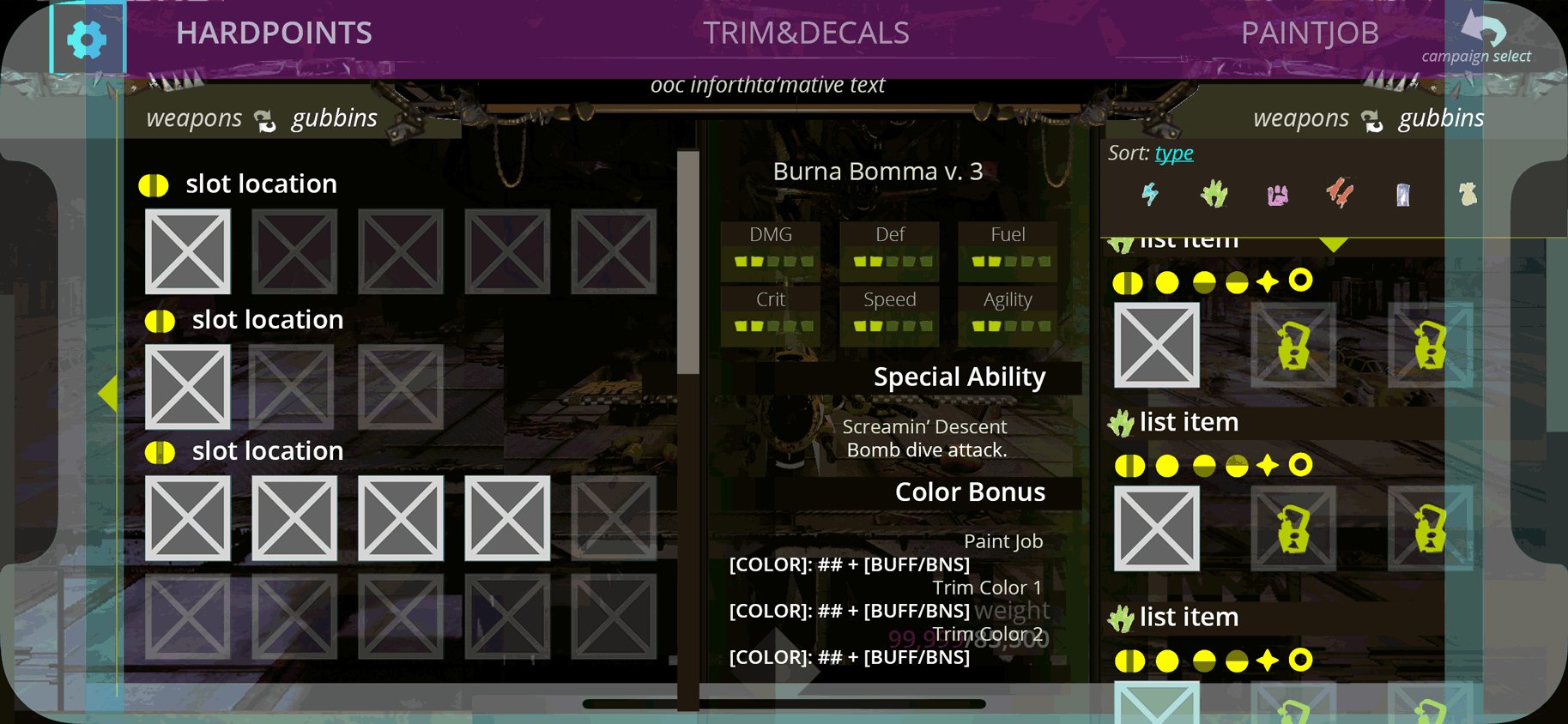
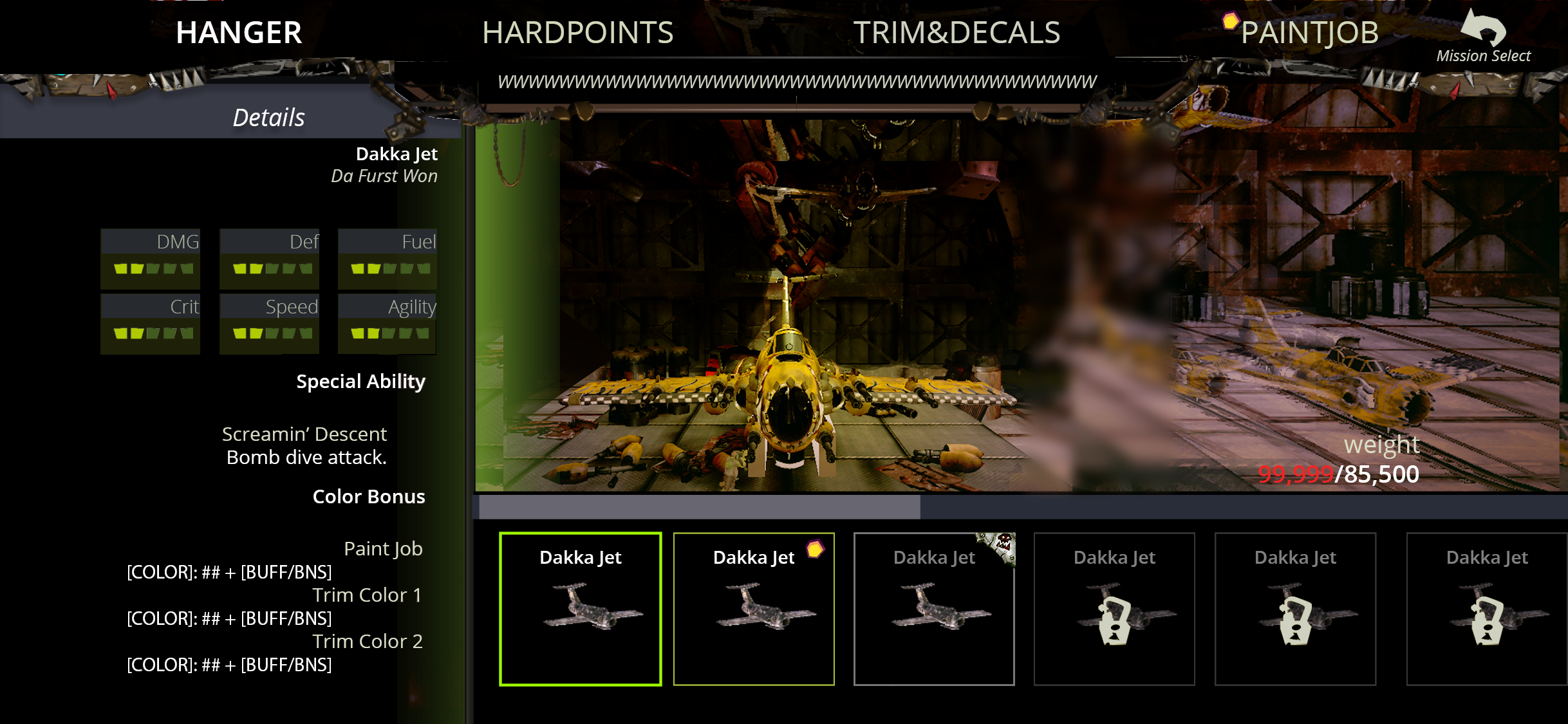
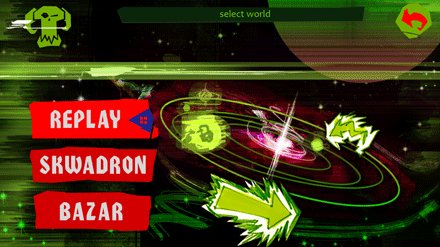
I needed to solidify the core loop of the game for the team, as well as how our detailed inventory system would be managed, grouped and visualized. While developing the content, where and how it would be presented was continually in re-design. I created this flow and eventually user journeys to hash out a "source of truth - live doc” that could be referenced. I wanted to find a way to clarify direction, evaluating needs of a user across all platforms, and figure out just how much time we had for what we wanted. A big hurdle was finding a way to not alienate new players to Warhammer’s rich lore and still cram a ton of that personality and info in. It was also hard to pop the bubble of time-scope when there were so many exciting ideas that people had been developing independently. Some contributors spent months developing idle animations in the background, but then realize a mobile game might not run well with that level of nuances, even though it never got working in the first place. That was time we couldn’t afford to lose, but we should have prioritized needs over nuance.